Wat zijn H1, H2, H3 Tags? Hoe en waarom gebruik je ze?
Inhoud
Wat zijn H1, H2, H3 Heading Tags?
Heading tags zijn de kopteksten op je webpagina’s. De letters zijn groter waardoor het makkelijker is om je content te scannen, voor zowel bezoekers en zoekmachines
Wat is het nut van H1 H2 H3 tags?
Het belangrijkste is dat het lezers helpt om je content makkelijker te kunnen lezen. Ze kunnen snel zien waar je pagina over gaat en of het inderdaad content is waar ze naar op zoek zijn.
Daarnaast helpt het zoekmachines ook om beter te begrijpen waar jouw pagina over gaat.
Uit een onderzoek van Moz blijkt overigens dat Google geen onderscheid maakt tussen H1 of H2 koppen. Dus als je pagina geen H1 kop heeft, is dat geen probleem. Het heeft geen invloed op je ranking. Sterker nog, uit hetzelfde onderzoek blijkt dat als je heet H1 tag meegeeft, maar de tekt wel in een groter font plaatst, het effect hetzelfde is.
Google kan H1, H2, H3 koppen wel gebruiken als ze Rich Snippets willen tonen bij de zoekresultaten. Dit zie je bijvoorbeeld bij een uitleg hoe je iets moet doen. Elke stap heeft een kopregel en zo kan Google een Rich Snippet maken om bovenaan de zoekresultaten te tonen.
Meer dan 1 keer een H1 op een pagina, is dat erg?
Nee dat is niet erg. Google geeft dit zelf aan in een video op Youtube:
Hoe gebruik je H1, H2, H3 Heading Tags?
Je gebruikt de H1, H2, H3 tags hetzelfde als hoe je een boek zou indelen of een Word-document zou maken. In Word heb je ook koppen:

Kop 1, Kop 2 en Kop 3. Als je deze in een Word-document gebruikt kun je automatisch een inhoudsopgave laten maken. Word gebruikt dan de kopregels en zorgt dat de volgorde hetzelfde is als in het document.

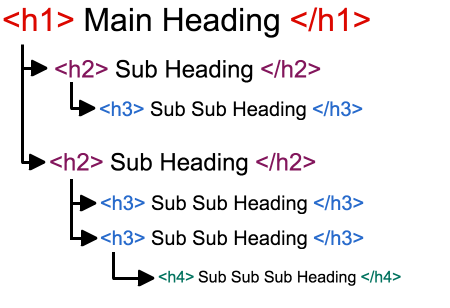
H1: Titel van je pagina/document/boek
H2: Hoofd onderwerp/hoofdstuk
H3: Sub onderwerp
Dit zorgt ervoor dat het voor lezers makkelijk te scannen is, en bepaalde informatie makkelijk te vinden is.
Hetzelfde doe je ook op je webpagina’s. Je zorgt met H1, H2, H3 kopteksten dat de lezer en zoekmachines het makkelijk kunnen scannen en eenvoudig de gewenste informatie kunnen vinden.
Hoe zie je op een pagina wat een H1 kop is?
Als je een pagina bekijkt en met je muis op een kopregel gaat staan, klik je met je RECHTER muisknop en kies je “element inspecteren”.
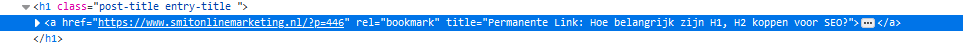
Je krijgt nu een extra beeld erbij met HTML codes, zoals hieronder:

Hier zie je wat voor kopregel dit is. Het gaat op deze pagina om de titel van het blog, wat automatisch op de pagina geplaatst wordt als H1 kop. Alle andere koppen, die er misschien groter uitzien, heb ik zelf geplaatst en zijn H2 koppen.
Er zijn ook tools waarmee je deze gegevens makkelijk kunt terugvinden, ik gebruik vaak Screaming Frog, dit is een gratis tool die een excel geeft van de content van je website. Hier zie je alle elementen zoals Meta Titel, Description, H1 en H2.
Wat is de invloed van H1, H2, H3 tags op SEO?
Zoals in het onderzoek van Moz is gebleken is de invloed beperkt. Uit het onderzoek blijkt dat er geen verschil te zien is in de ranking.
Maar voor het verdienen van een rich snippet (wat is een rich snippet?)heeft het wel invloed. Google gebruikt de Heading Tags om de Rich Snippet te maken. En een Rich Snippet wordt bovenaan de zoekresultaten geplaatst.
Daarnaast maak je de content voor je bezoekers. H1, H2, H3 tags zijn groter en vallen zo meer op bij de lezers. Het maakt het lezers dus makkelijker. En dat is een belangrijke ranking factor voor Google.
Ik adviseer je dus om de heading tags wel te gebruiken, het liefst correct.
Focus op je bezoekers
Je bezoeker, de lezer van je content, is dus de belangrijkste factor om rekening mee te houden tijdens het maken van content.
Over optimaliseren heeft dus geen zin. Als je in elke kopregel je belangrijkste zoekterm plaatst, dan wordt het voor bezoekers een vervelende herhaling. Dit kan negatief effect hebben op de ervaring, en dat is weer negatief voor je ranking.
Houd je teksten dus goed leesbaar, zowel op desktop als op mobiel.
Werk met H1, H2, H3 tags, met eronder een korte bondige tekst, liefst wat afbeeldingen of video’s erbij om het aantrekkelijker te maken. Lange stukken tekst zijn niet heel aantrekkelijk en dan verlaat je bezoeker sneller je website.



Plaats een Reactie
Meepraten?Draag gerust bij!